一、box-shadow
box-shadow是css3中新增的属性,用于增加边框阴影,让原有的元素变得更多样性,它名下有四位小弟,老大控制水平方向偏移,老二控制垂直方向偏移,老三控制模糊度,最小的老四控制阴影颜色。
其中老大老二老三是一组三胞胎,都是像素(px)家族的,而老大老二又是同卵,控制的都是阴影的偏移,老大正值向右偏移,负值向左偏移;老二正值向下偏移,负值向上偏移;老三是异卵,控制引用的模糊度,取值范围是(0,+∞),当值为0的时候表示不模糊,值越大越模糊,当值小于0的时候,阴影消失。老四负责阴影颜色。一家子都在“挣钱养家”,只有老四负责“貌美如花”。
二、drop-shadow
drop-shadow也是css3特有的,用于投影,这里为什么说是投影而不是阴影呢?下面会提到。和box-shadow一样,它名下的家族完全复制过来就可以,成员和代表的意思都一样。
三、box-shadow和drop-shadow的区别
1.兼容性
box-shadow在IE9以上就支持了,基本上各大浏览器都支持,而drop-shadow在IE13以上才支持,而谷歌chrome浏览器是不支持的,这是在我应用的时候发现的,在懵逼了几秒之后,决定用火狐FireFox试一下,居然成功了!因为使用的是mac系统,没有IE,所以,下面的展示就用FireFox来实现。
2.写法
box-shadow直接写就可以了,简单粗暴,比如:
box-shadow: 5px 5px 10px black;
drop-shadow就不一样了,就好比box-shadow是个成年能独立的人,能一手抓好多东西,而drop-shadow就是个还不能独立的小孩,出门得有大人领着,同时手小,带的东西不能一把抓,只能背个小书包把东西装里面,也就是用代码中的括号,比如:
filter:drop-shadow(5px 5px 10px black);
filter是滤镜的意思,具体的我就不在这讲了,有兴趣的可以参考一下菜鸟教程:
3.表现效果
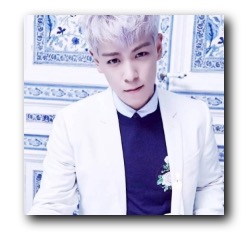
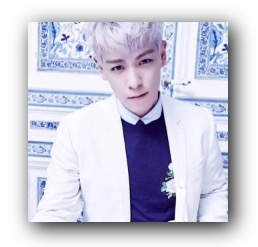
在同样参数下,box-shadow和drop-shadow表现的效果是不一样的,下面用我喜欢的idol,前天刚入伍的TOP给大家演示一下:
box-shadow下:

drop-shadow下:

两张图片对比下你会发现,box-shadow的阴影在越接近图片边缘的时候比drop-shadow的越黑,而且阴影的宽度也相对drop-shadow的小,从上边界和左边界就能看出来,box-shadow的阴影几乎看不清,而宽度相对较宽的drop-shadow就能看到。
4.盒阴影和投影
这里就提到上面说的投影了。虽然shadow就是阴影的意思,但是在严格意义上讲,drop-shadow更应该说是投影,而什么是盒阴影,什么是投影,用语言可能表达不清楚,直接上图给你看就知道了。
先上一串代码:
展现的结果就是下面这样
box-shadow:

drop-shadow:

可以很明显的看出区别,为什么会这样呢?在这里我用的是div标签,大家都知道,div标签是个块标签,说白了是个盒模型,指的是一块区域,box-shadow的属性只能添加到盒模型外面,因此内部的东西是不会添加上的,就变成上图的样子,中间还是白色部分。而drop-shadow就不一样了,他是把选中的所有的非透明区域都做了阴影效果,就相当于一种真正的投影,这里为了看得更清楚特意把边框弄成虚线,所以能看到凡是边框显示出来的部分,都有drop-shadow属性,这也就是为什么我说他是投影更确切。
四、结束语
关于box-shadow和drop-shadow的主要区别就这些,还有一些box-shadow特有的阴影叠加、内阴影效果什么的我就不说了,有兴趣的可以百度了解一下。知识点很小,但也是花了我一上午的时间组织语言,尽量让大家一看就懂,如果有什么不对的欢迎指出!第二篇博客随笔就此告终!撤~